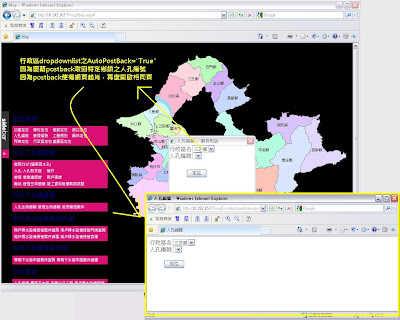
先以圖代文描述一下piggy上禮拜很開心搞定ICallBackEventHandler後遇到的小小絆腳石
 |
| 用MooTool創造的側邊選單~還包含浮動效果0.< |
 |
| 威~~請不要責怪新開啟的定位視窗很醜T︿T Demo階段piggy還不敢勞煩美編大人:P |
 |
| 前言說到的絆腳石XD |
懂了吧?!雖然piggy小畫家功力爛爆了=..=|||
那要如何解決呢?差點要聽從ola兄建議,採用CallBack機制,但想想有夠抹爽~~不是很想為了這個搞大XDDDD
後來找到小撇步,透過修改子頁面(定位視窗)的< base target="_self" / >讓子頁面知道開啟時的方式,這樣就不會一直重複開新視窗嚕!那麼要安插在網頁那個位置呢,請看
<html>....略
<head runat="server">
<base target="_self"/>
<title>人孔編號</title >
....略
</head>
....略
</html>不清楚怎麼使用JS開啟子視窗,或父子視窗如何傳值,請參考父子視窗傳值
沒有留言:
張貼留言